Developing brand guidelines and visual brand assets in each stage of the brand evolution.
The Navient brand
Navient was created in 2014 when Sallie Mae split into two companies: Navient and Sallie Mae. Navient took over servicing most of Sallie Mae’s private student loans and its contract with the U.S. Department of Education for managing federal student loan payments. The Navient brand and visual identity, including the logo and brand guidelines, were developed by the Lippincott branding agency.
ORIGINAL STATE OF BRAND • 2014 - 2016
Brand elements
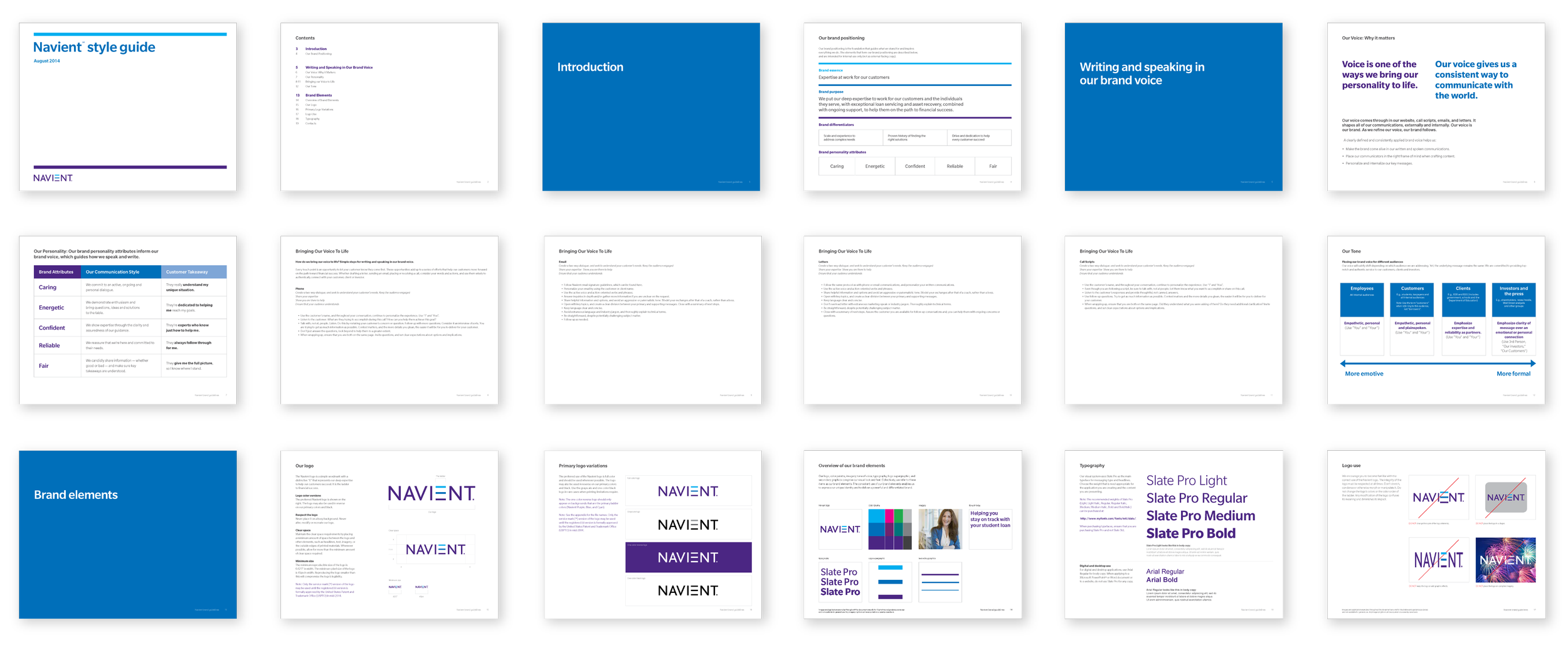
Brand guidelines
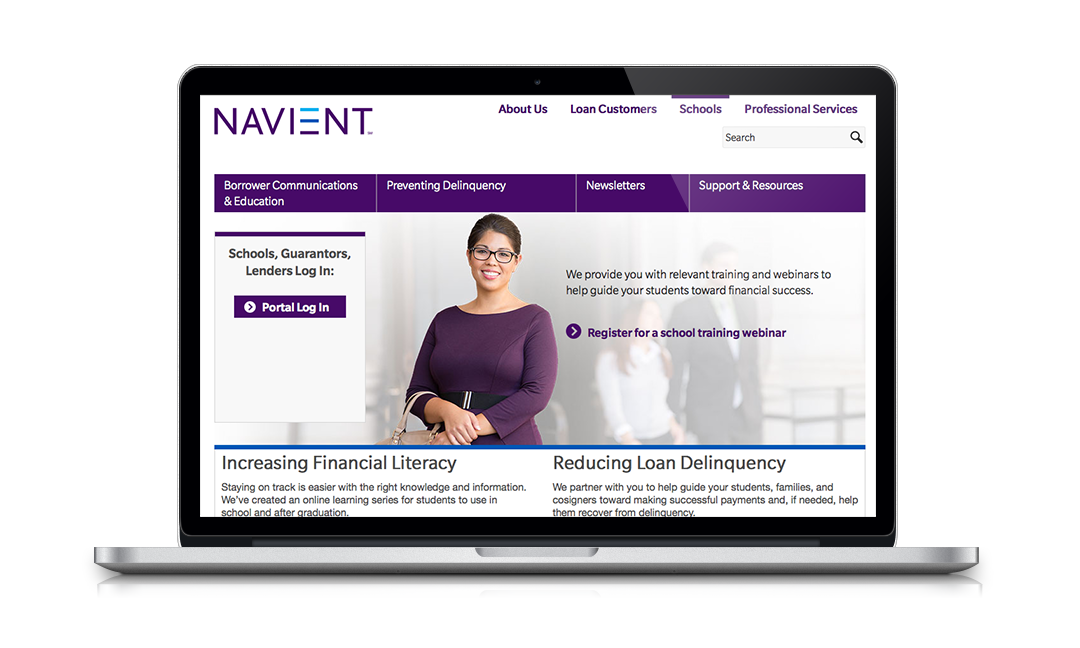
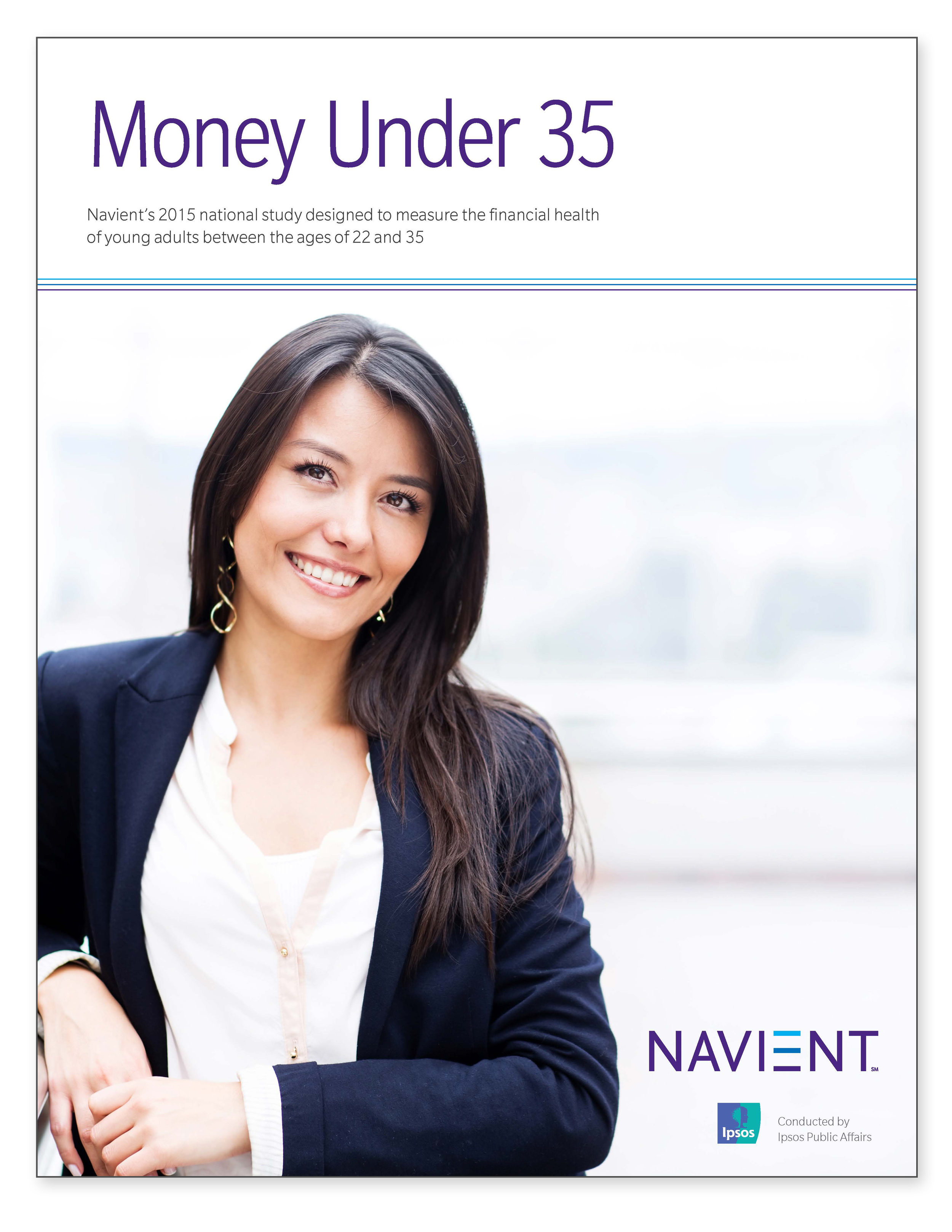
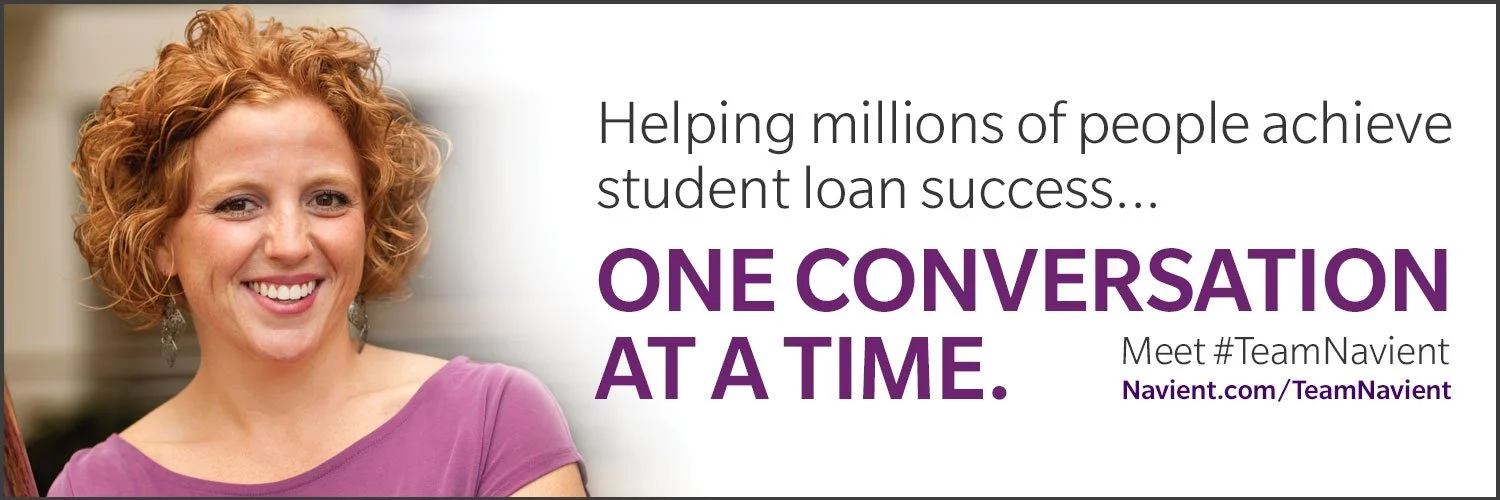
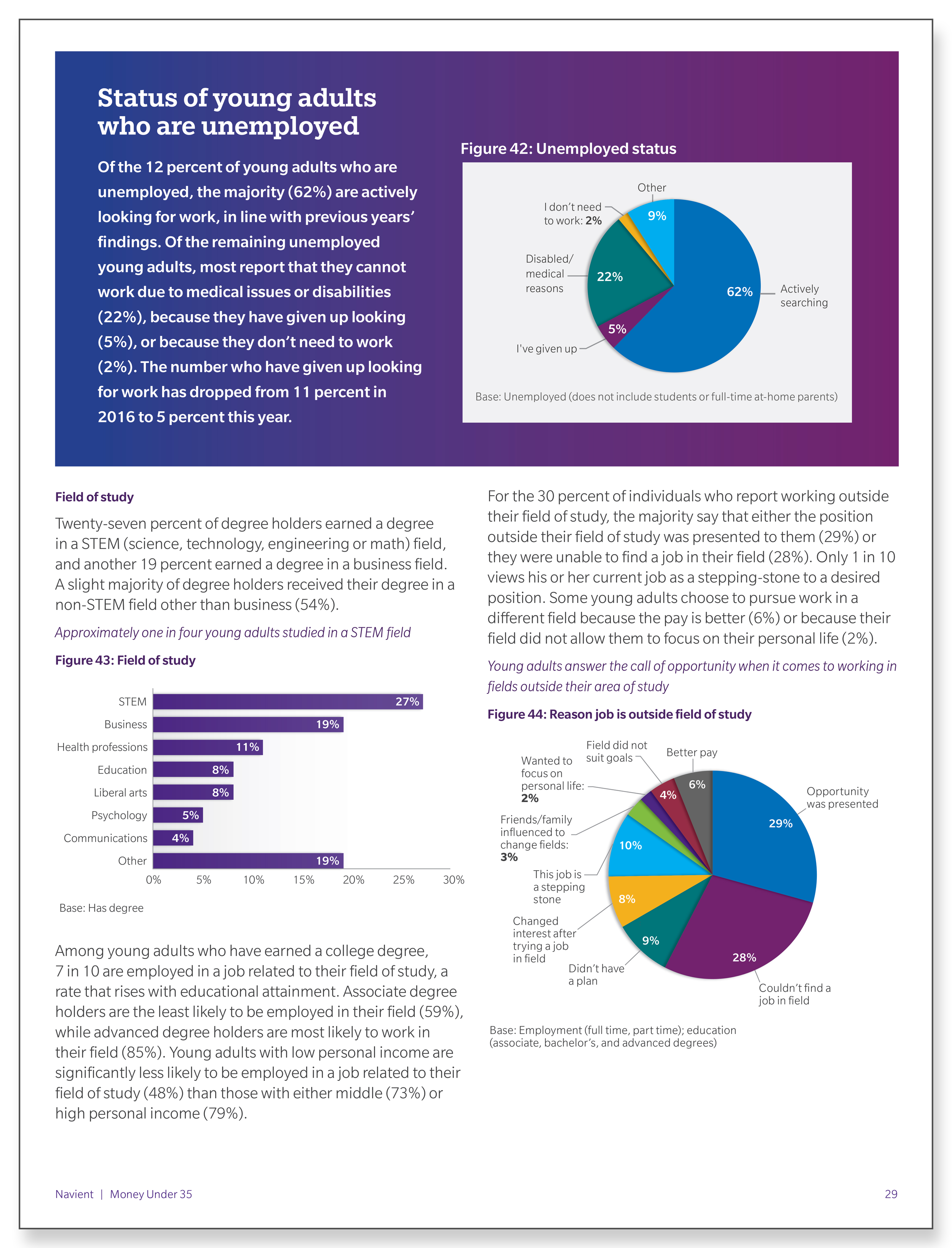
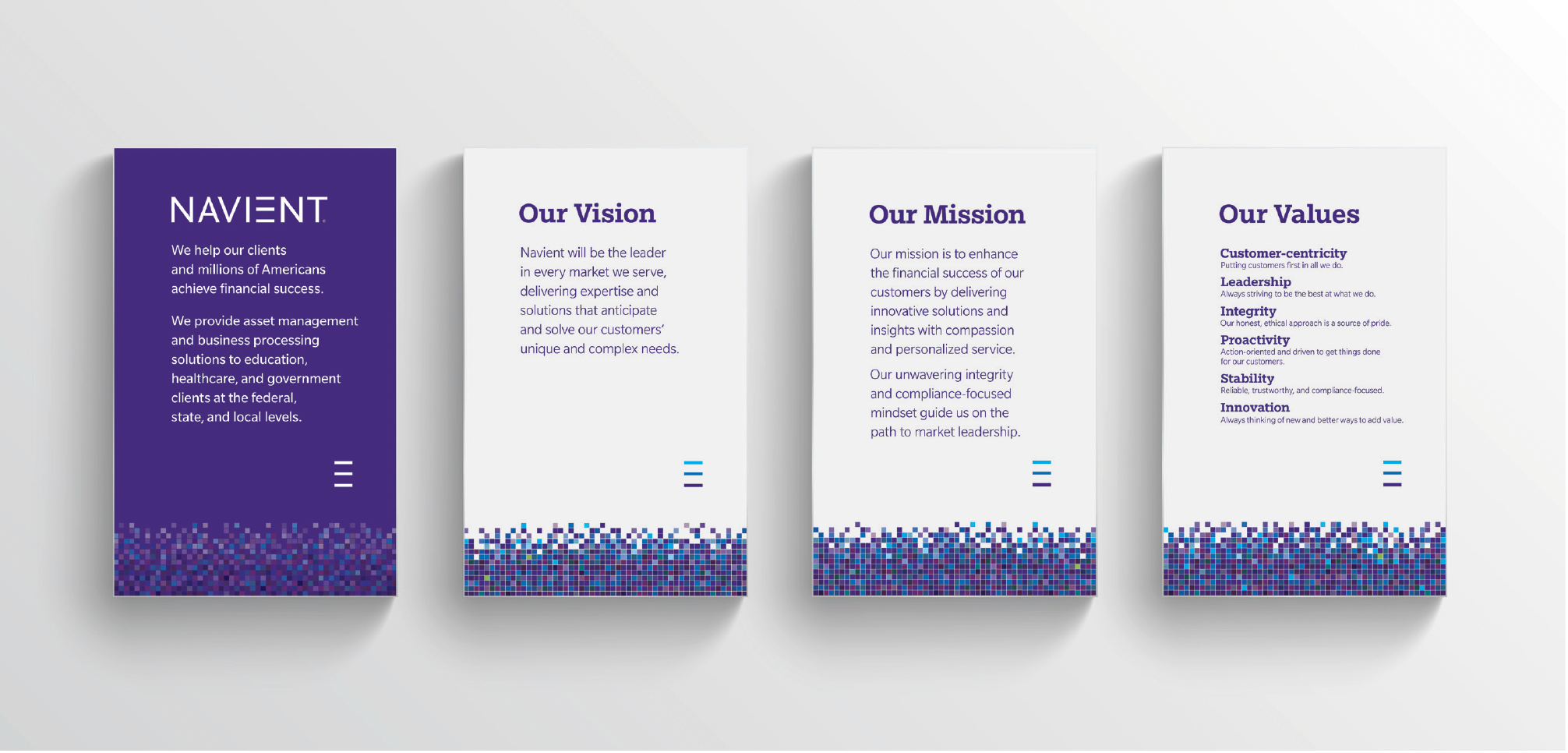
Brand collateral
Before joining the Marketing and Creative Services team, the Navient brand mark and a brief set of brand guidelines were in place at launch.
The original set of visual brand assets consisted of brand mark, cool-toned color palette, a modern sans-serif typeface - Slate Pro, and minimalist set of graphic elements.
These elements combined with photography - typically consisting of one figure isolated from a shaded white overlay background - made for a clean, minimalist look. But the execution, in practice, felt too conservative, posed and sterile.
In subsequent years I was given the agency and opportunity by marketing leadership to evolve brand elements and aesthetics in our designs and provide a more dynamic genuine, more humanized, warm and friendly visual brand aesthetic.
ENHANCED STATE OF BRAND • 2016 - 2018
Brand elements
Brand guidelines
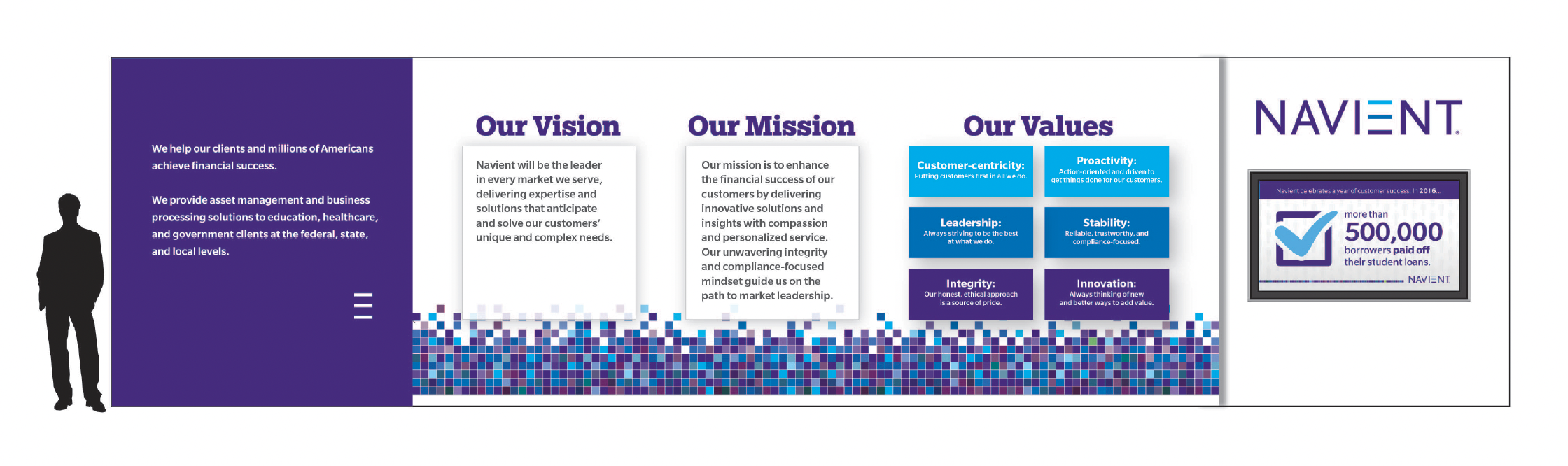
Brand collateral
Shortly after I joined the Marketing and Creative team, a growing consensus that the existing design system felt too conservative and limiting, prompting us to explore ways to evolve and expand it.
We recognized an opportunity to add value by adding and enhancing the guidelines with additional brand elements and modifying the characteristics of others.
The visual brand aesthetic was humanized by several factors: a new font, Egyptian Slate, was combined with the sans serif, Slate, brand font to broaden the stylistic character of typographic options available; The color palette was revised to create a sense of diversity, warmth, and friendliness; photography standards were revised to be less posed, more candid figure settings displayed in warmly cast light, and a new mosaic graphic element was introduced to reflect the expansion and diversity of our brand’s lines of business the multifaceted nature of our business.
CURRENT STATE OF BRAND • 2018 - Present
NEW Brand elements
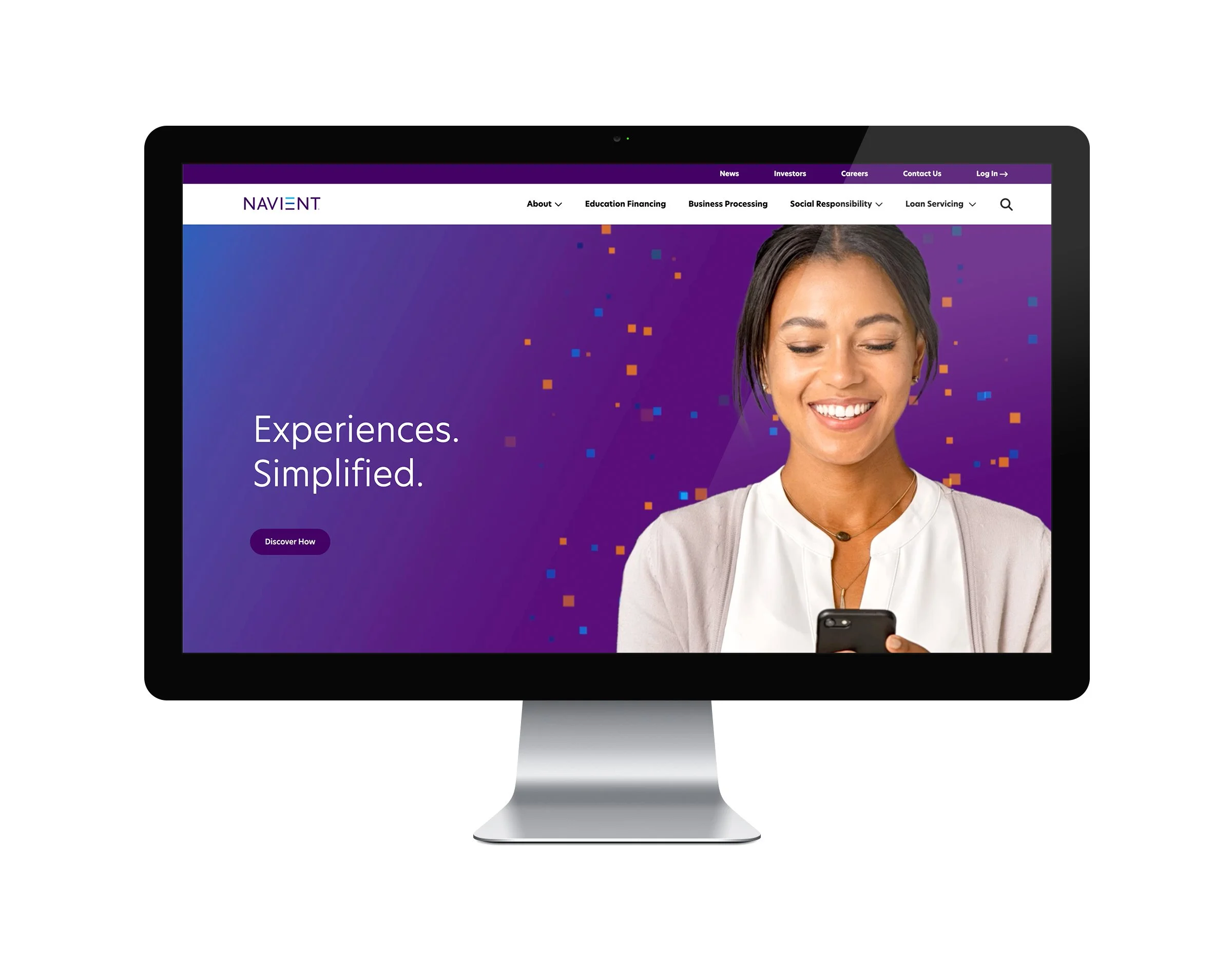
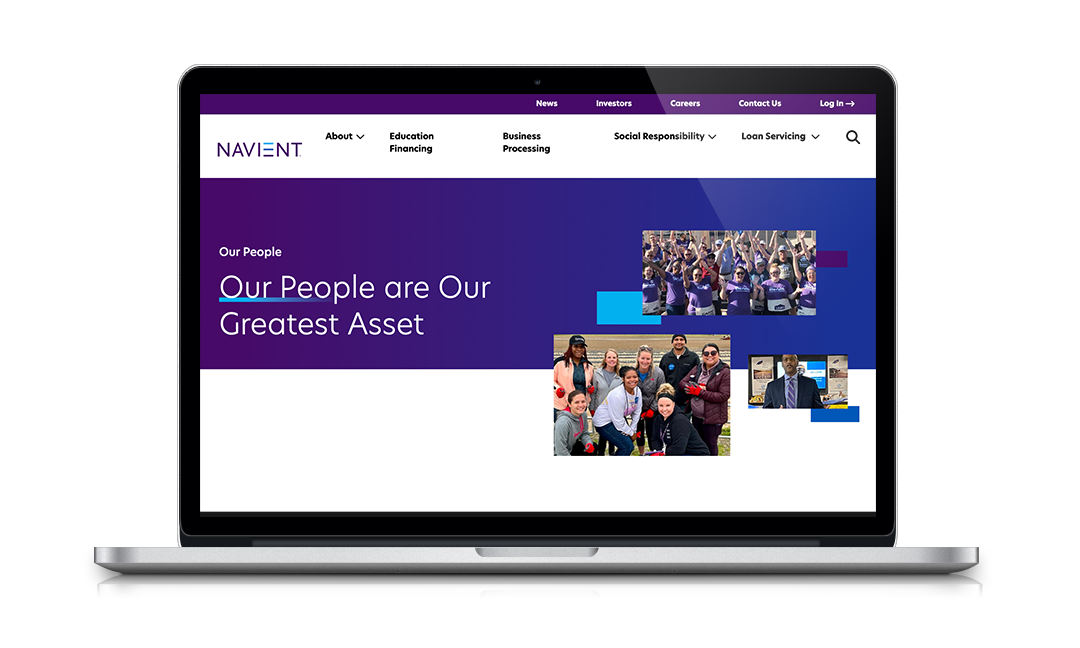
In 2020, Navient engaged with an outside branding agency to refresh the design system of the brand. I was fortunate, as a senior designer, to take part in meaningful conversation and be given influence over the decision making process that would help the organization update their new look.
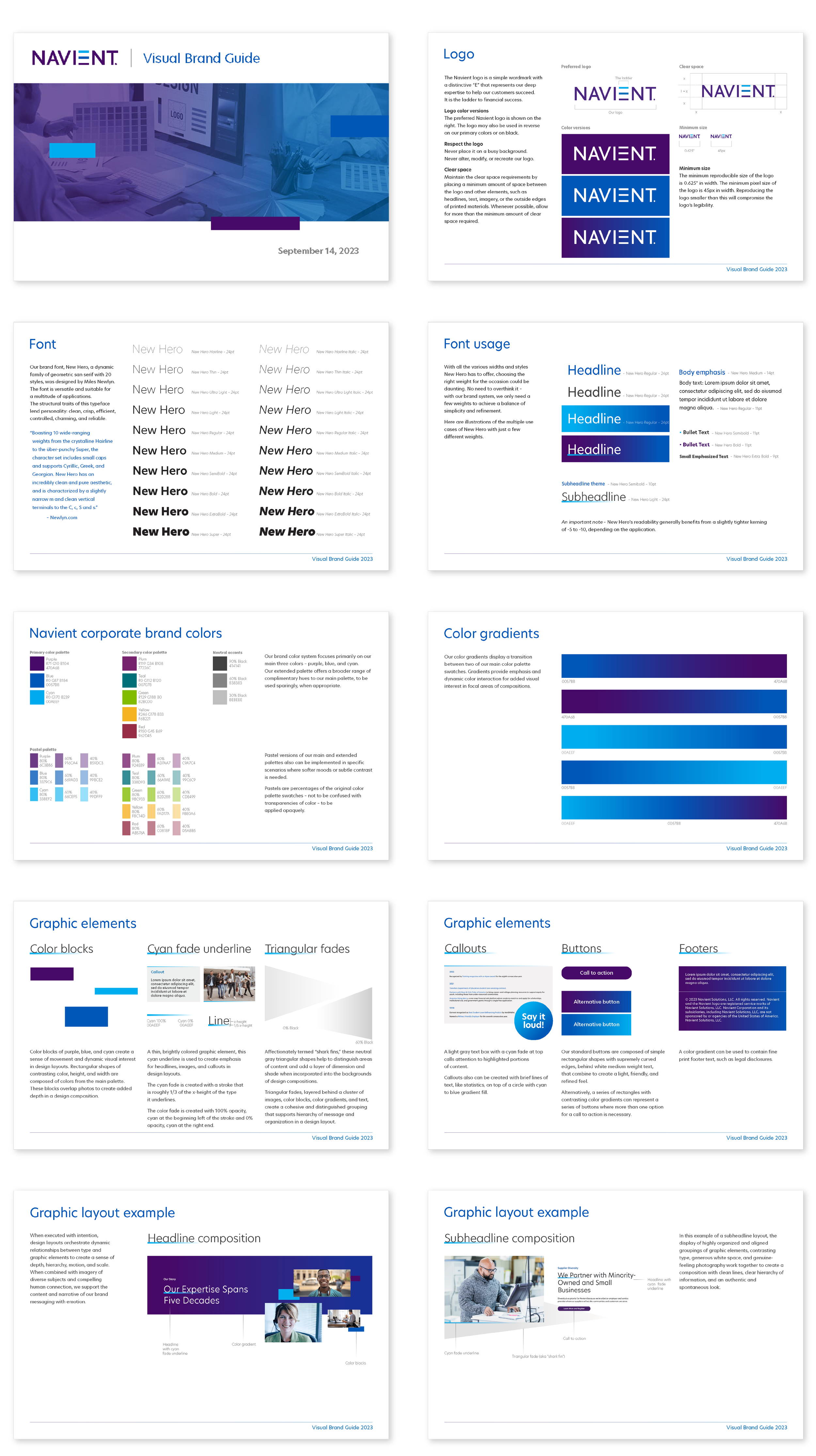
A comprehensive design system was developed in coordination with a website update. This new system marked the first time a completely consistent look and feel was achieved across all collateral and mediums. I would be responsible for translating that new system across all brand collateral and developing a single-source guide that would help our creative team execute on the system consistently, effectively and efficiently.
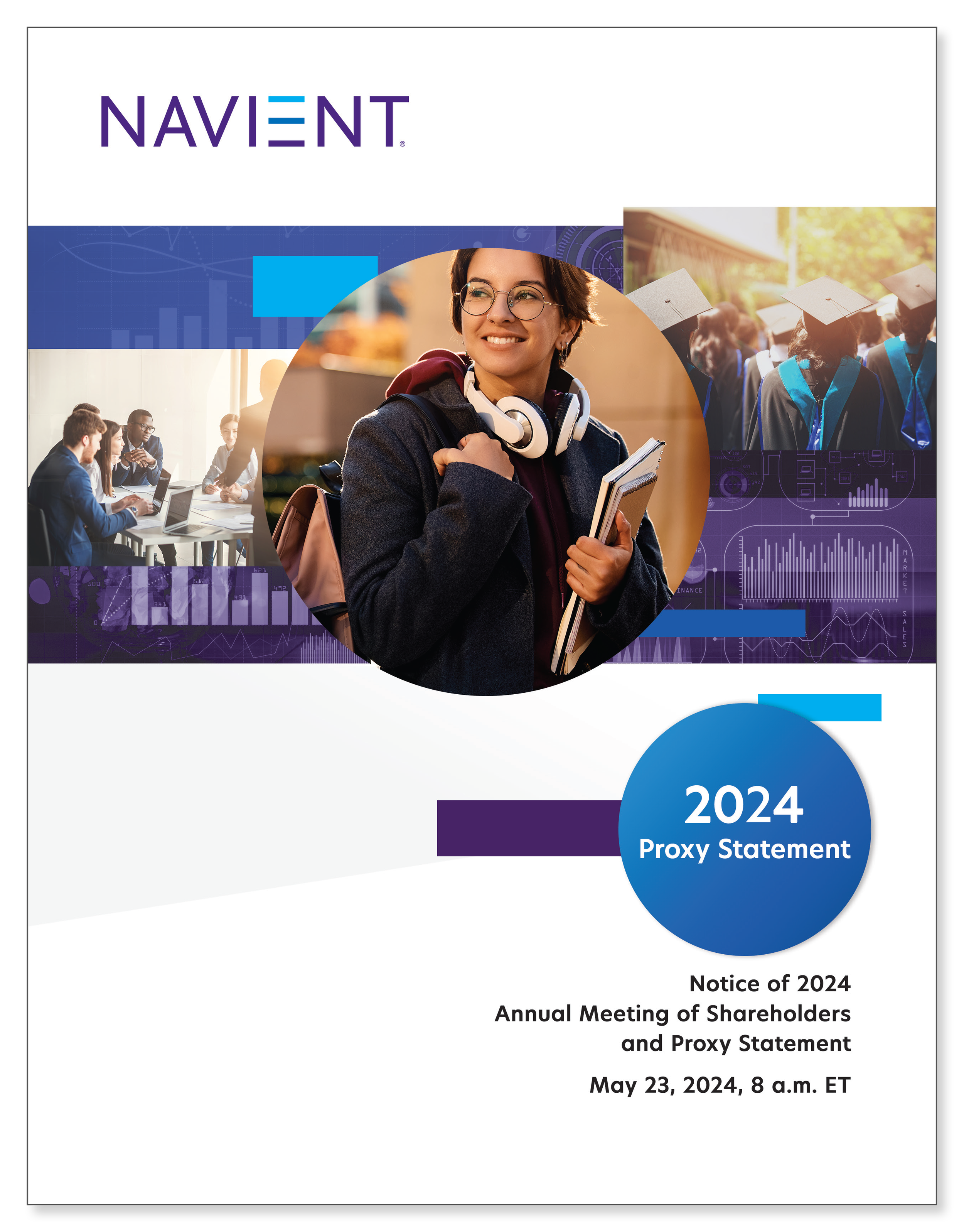
A look of sophistication was achieved with the prominent use of gradient bands, bold color blocks, subtle use of underlines and shadow and a new brand font, New Hero that was implemented across print and web.